Disclosure: This post contains affiliate links. I may receive compensation when you click on links to products in this post. For an explanation of my Advertising Policy, visit this page. Thanks for reading!
Does WordPress automatically compress images?
Yes, WordPress does automatically compress images to up to 90% of its original quality. In the WordPress 4.5 update, this number was further reduced to 82% in order to improve WordPress sites for mobile users.
With the above being said, sometimes you either don’t want the image compressed whatsoever and to keep as much of the original quality as possible.
You may also want to further compress the image in order to have faster page loading speeds. The good news is both are possible.
You can achieve both with either the use of plugins or without.
In this post, I’m going to show you how you can compress images in WordPress more than WordPress does automatically.
In addition, I will show you how you can stop a further reduction or decrease in image compression in WordPress as well.
How to optimize images for WordPress with plugins.
There are several plugins in WordPress to optimize images. Here are the most popular and recommended below in order to optimize your images with WordPress.
 |
 |
Here are two more:
How do I stop WordPress from resizing images?
You can can stop WordPress from resizing your images with this simple snippet of code along with this plugin in WordPress itself.
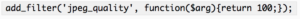
If you would like to stop WordPress from resizing your images without the use of an extra image optimization plugin, you can just simply add this snippet of short code to the plugin below:


The beauty of this plugin is that it doesn’t limit you to only putting in short code to stop WordPress from automatically resizing your images.
You can also use this plugin to add any other PHP functionality you want, without having to go into your WordPress PHP files themselves.
Quite handy especially if you are not too familiar with PHP or are hesitant in tinkering around with your theme’s PHP code.
What is the best image size for WordPress?
I’ve seen various sizes battered around on what is the best image size for WordPress.
It seems that anywhere from 1200 pixels by 628 pixels or header sizes like 1,048 pixels times 250 pixels, 1200 pixels times 675 pixels etc.
WordPress has its own default image sizes and they are:
- Thumbnails: 150 pixels square.
- Medium: maximum of 300 pixels width and height.
- Large: maximum 1,024 pixels width and height.
- Full size: full original image that you’ve uploaded. However, as I’ve mentioned in this post, your full size images may be limited by preset defaults set by your hosting provider at the server level.
However you should also know that the best image size for your WordPress website maybe depend on the theme itself and more importantly the layout of your post and pages.
For example, if you have a post or page that uses a full width header, but has a page container size of 1200px, then you may want to go for these sizes:
- Full size: 1920px x 1080px.
- Large size: 1200px – considered a full width page.
- Medium size: 760px – this takes into account a page with a 30% sidebar and gutter spacing.
- Small size: 320px – this can support a 2, 3 or 4 column image layout and a mobile portrait.
- Thumbnail: 150px. You may be able to adjust the image so it fits in with your current page layout. But this is a square cropped image.
In addition, don’t think that the default image sizes that WordPress has in its media library are etched in stone.
You can of course adjust those default themes either sitewide or per image and per post.
If you click on any image in any post, you will see the preset sizes and those are either adjustable directly in that editor or you can simply click on one of the corners of the photo right in your editor, hold and move the photo to customize it to the individual page layout itself.
How do I upload a large image to WordPress?
There are a few ways in which you can upload a large image to WordPress.
If you are like me and don’t like messing around with your theme’s PHP code or your WordPress files, then the two methods below will be the easiest and most effective.
There are other ways of course to automatically increase the image file size limits in your WordPress website. But they often involve changing your PHP files.
This is something I usually avoid unless it’s an easy shortcode snippet that I can inject via a shortcode plugin.
Other than that, I highly recommend that you do not mess around with your website’s PHP code unless you are a PHP developer or know PHP coding.
You should know that any method, whether it’s the method I’m about to describe below or even altering your website’s PHP code, will do no good without your hosting providers permission.
This I will go over below as well after the obviously easiest method to increase your WordPress websites image file size.
With that being said, here are the two easiest methods that I know of to change the image file size limit in your WordPress website.
You will find that the easiest way to upload a large image to WordPress is to simply download this plug-in: WP Maximum Upload File Size.
 However, even with the use of the plugin above or altering the code of your websites PHP files will do no good again, unless your hosting provider approves the limit increases. Why?
However, even with the use of the plugin above or altering the code of your websites PHP files will do no good again, unless your hosting provider approves the limit increases. Why?
The size of the image file is often limited by your hosting provider.
Hosting providers often limit file sizes, especially media file sizes, in order to conserve space on their servers.
Many times increasing your image file size can be done easily by simply contacting your hosting provider’s support.
By default, most hosting providers set a pretty low limit for image or media file sizes that can be uploaded.
They do this because the potential for hacking as well as accidentally overloading their own servers with too many large image files.
Many WordPress users also unwittingly upload file sizes that can over time overload a server’s resources.
Therefore, hosting providers will often set a default upload limit to discourage even accidental uploading of very large file sizes.
So all you need to do is simply contact your web hosting provider’s service support and ask if they can raise your upload file size.
The good news is, they can usually raise these default limits with a simple request, but not always, but It’s always worth a try.
Besides, as I’ve mentioned, none of the methods of increasing your WordPress websites file upload size capacity will work unless your hosting provider approves the upload size increase.
How do I make all my pictures the same size?
The best way to do this is through a plugin of course. There are several plugins that you can use not only to resize your images while uploading but can also resize your entire media library.
This can give all your images on all your posts and pages uniformity.
Here are the four top plugins that can make all your pictures the same size.
 |
 |
 |
Please note that you should always backup your site first before attempting to resize your images in bulk throughout your media library.
In addition, you may want to double think this decision since many pictures, photos and illustrations look and fit in your posts better depending on the image, content as well as the individual post or page layout. Something to keep in mind.
Does WordPress compress images already compressed in photoshop?
If you use Photoshop to compress your images before you upload them to WordPress, your WordPress website will still automatically compress them even further by default.
Your Photoshop software and your WordPress website are not synced nor connected. Therefore, one does not have any influence over the other.
Does WordPress automatically compress images? Summary.
There you have it. WordPress does automatically compress your images that part we know is true.
However, if you want to either turn off the automated default image compression presets in WordPress, you will need to add the code snippet with the plugin I had mentioned above.
If you want to increase or decrease the image compression within your WordPress website, you can use any of the plugins I had mentioned above. They should work just fine.
Finally, if you want to upload image file sizes that are larger than your WordPress default sizes you will need to:
- First, ask for your hosting providers permission to see if they can change your default image file size settings on their server level, especially if you have a Shared hosting plan.
- Second, by uploading the plugin I have mentioned above, WP Maximum Upload File Size.
As you can see you can customize your WordPress image compression settings with minimal changes to your WordPress’s PHP code on your website.
UPDATE: Here’s a post on the “Top 19 FREE WordPress Image Compression Plugins For Speed & Quality!” You should check out for the latest WordPress Image Compression plugins.


