Disclosure: This post contains affiliate links. I may receive compensation when you click on links to products in this post. For an explanation of my Advertising Policy, visit this page. Thanks for reading!
WordPress Google Earth and Maps options for your website.
In the past it was easier to add a Google Earth map directly into your website or blog by simply getting a KML link and using the embed KML Gadget that Google recommended.
Unfortunately, the KML Gadget isn’t there anymore and the Google Earth API is gone. So how can you embed a Google Earth map or project into your WordPress website?
There are a few ways that you can actually do this.
- Download a Google Maps plugin.
- Export a Google Earth Map or Route via Google Maps and then simply embed it into a webpage.
- Use a Google Maps plugin without an API.
- Add a Google Map in WordPress without a plugin.
In this post, I’m going to explore all four options as well as answer some frequently asked questions on how you can use the power of Google maps on your WordPress website.
There are some Google Earth plugins that are still lurking in the WordPress plugins section of WordPress.org. But many of them have little to no reviews and most have not been updated in at least two or three WordPress updates.
So I would avoid using them. There are one or two plugins that are advertised on the internet, however, they for the most part remain untested and have no reviews as well. I would also avoid using them too.
In addition, I personally try to avoid using any code adaptations to my PHP files of my theme or website in general if I can help it.
Therefore, these solutions that I will go over on implementing Google Earth and Maps into your WordPress website will avoid any coding changes to your WordPress theme.
Download a Google Maps plugin.
The best way to integrate your WordPress website with Google Earth is through Google Maps. The easiest way to have both options on your WordPress website would be to download a Google Maps plugin.
Below are the most popular Google maps plugins that you can download to your WordPress website.
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
If you would like to integrate Google Earth using the method I will talk about below, then doing so through one of these Google Maps plugins would be the way to go.
Add a Google Maps WordPress plugin without an API.
In 2018 Google required the use of it’s API key in order to get full access to the features and functions of Google Maps installed on any website.
However, I did find one plugin that allows you to put Google Maps on your website without an API key. You should know however, that this plugin will only give you the very basics of Google Maps on your website. Here it is below:
You will need to manually put in extra information, if you want more detail to your Google Map for any particular post or page on your WordPress website.
For more functionality you would need to get the Google API key. In order to access the Google API key you will need to input your billing information.
The good news is that for the majority of websites, you will still be able to use the Google API key for free, since Google does give a $200 a month credit for use of their API key, which is more than sufficient for the majority of websites out there.
However, if your website has a lot of traffic and that traffic does use Google Maps quite frequently, then you may go beyond that $200 per month limit.
Add Google Map in WordPress without a plugin.
The easiest way to add a Google map and WordPress without a plugin is to simply get the HTML embed link and embed a Google map in any WordPress post or page.
It’s quite easy to do, especially if you know how to use Google Maps from your laptop or smartphone.
To embed a Google Map into ay WordPress post or page:
Step 1.
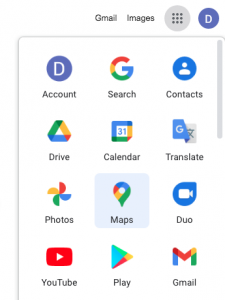
Go to Google Maps. From the Google Chrome Home Page, go to the top right of the page and click the dots icon, then the Google Maps icon.

Step 2.
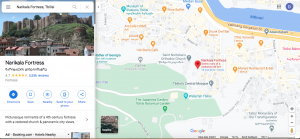
In the search bar, typ in the location, it doesn’t have to be specific as Google will give you auto-suggestions. When you find the location in the search bar, click it. A red location finder will appear on the map at your chosen location. Then click the 3 bars icon on the left of the location in the search bar.

Step 3.
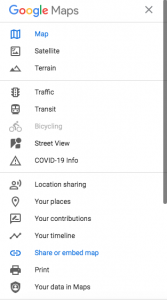
In the menu click “Share or embed map”.

Step 4.
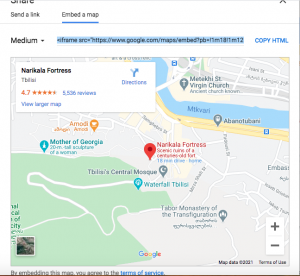
Click “Embed a map”, then “COPY HTML”.

Step 5.
Finally, go to the Visual part of the webpage or web post where you want the map to appear, then click the “Text” tab and embed the code in the “Text” section of your webpost or webpage in the position you want it to appear.

Embed a Google Earth Map or Route via Google Maps into a webpage.
I have found this solution for those of you who want to embed a Google Earth map or route into your webpage.
I would like to give a shout out to Jake Sparling who has detailed this solution on his blog. Here’s a link to his blog post, “How to display Google Earth maps on website”.
In it he gives detailed instructions on how to embed a Google Earth map or route into your WordPress web page via Google maps.
Other related WordPress Google Earth and Maps FAQs.
How to embed a Google Earth project into a WordPress site?
Not only can you download a Google Earth image or map onto your WordPress website through Google maps, but you can also download and embed a Google Earth project into your website WordPress using the same method above as well.
Download Google Earth to your Computer and use it on WordPress.
You can even download Google Earth onto your computer at home, work with it, then upload any Google Earth Projects or satellite imagery to your WordPress website for your visitors to enjoy. Here is a tutorial: GOOGLE EARTH TUTORIAL.
Is there a WP Google Maps Pro free download?
Although the free version of WP Google Maps is available from WordPress.org, the WP Google Maps Pro is not free. Nor could I find a free version of WP Google Maps Pro available for download.
Is there a WordPress Google Maps widget?
Yes, there is a WordPress Google Maps widget. You can download it through this link below from WordPress.org.
WordPress Google Earth and Maps options for your site, summary.
As you can see there are various ways to integrate your WordPress website with Google Earth and Google Maps.
I have listed four ways that you can do so above. However, the easiest way to integrate both would be using a Google Maps plugin.
Once you install the plugin of your choice you can probably get most of what you need through Google Maps without having to embed any Google Earth functions.
I believe this is one of the reasons why Google stopped supporting the KML gadget, which was quite useful for embedding Google Earth into your WordPress website.
Google Maps has evolved so much that the only reason to embed a Google Earth image or link would be if you want more 3D satellite type of images which are more up-to-date as well as visually more detailed and crisp.
However, even with an embed of Google Earth into your WordPress website using Google Maps as I have mentioned above, Google Earth does tend to load a bit slower whether you’re using it on your laptop or through your WordPress website for your visitors.
That’s why for most functions where you would need a map or visual images of terrain, directions etc. you’re much better off using Google Maps.
But the option is still there to use Google Earth in combination with Google Maps on your WordPress website.
David Peluchette is a Premium Ghostwriter/WordPress, SaaS, Tech and Travel Enthusiast. When David isn’t writing he enjoys traveling, learning new languages, fitness, hiking and going on long walks (did the 550 mile Camino de Santiago, not once but twice!), cooking, eating, reading, SEO Voodoo and building niche websites with WordPress.